How to integrate GTM into Salesforce Commerce Cloud
Google Tag Manager (GTM) is a tool that captures and records all user interactions on your storefront and stores them as a data object. Marketers and analysts can then use this data object to gain insights into customer behaviour and develop strategies to retain potential customers.
Bringing a product to market is rarely a flawless endeavour, as the initial version is often far from perfect. In order to even have a chance of getting the product into the hands of potential customers, a GTM strategy is crucial.
Integrating Google Tag Manager (GTM)
Salesforce Community empowers your marketing team to manage marketing tags and track pixels without requiring a developer to modify any code. GTM facilitates tracking of events, scrolling, form inputs, video views, and other factors, providing valuable insights into your users’ behaviour and interaction with your community.
These insights can be leveraged to improve your community’s functionality and user experience, making it easier and faster for users to complete the actions they intend to perform upon logging in.
The product roadmap serves as a blueprint for the journey that your desired customers and your business will take, as well as the outcomes you hope to achieve. However, the product alone will not be enough to ensure success. A GTM strategy goes beyond the product roadmap, with the ultimate objective of obtaining a competitive advantage. This strategy specifies how you will:
- Understand your customers’ interactions and behaviours to build effective strategies.
- Create strategies that cater to your customers’ tastes and preferences, which in turn can help you connect better with them.
- Developing a variety of promotional campaigns based on reach and cost-per-click (CTC) can help you target different audiences and maximise ROI.
- Launch your product effectively for your target market.
- Expand your customer base.
- Increase awareness, adoption, and engagement.

Now that you are aware of what exactly GTM is, let’s discuss its role in SFCC.
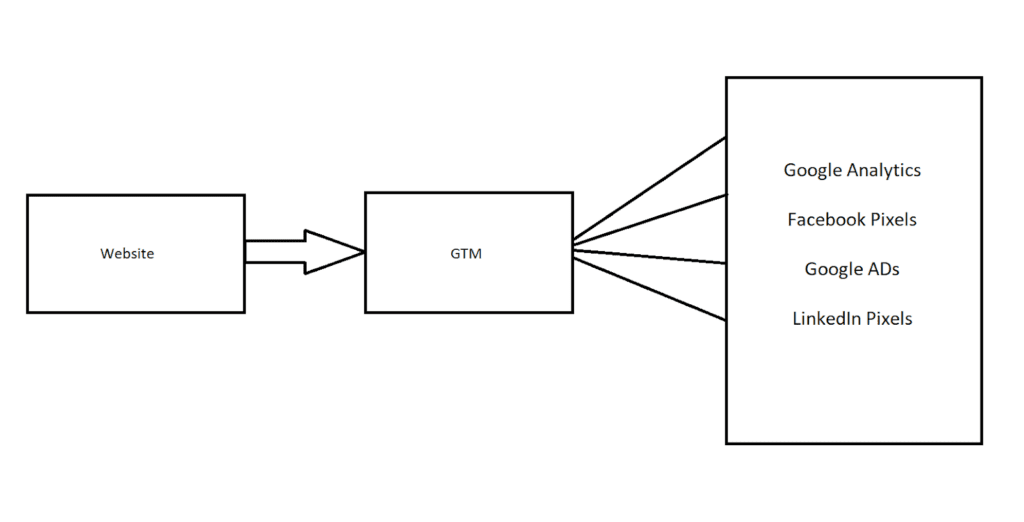
Role of GTM
Google Analytics
It can be integrated with GTM to get more detailed insights about a website’s visitor activity, reach, cost-per-click (CTC), and customer interactions, among other metrics.
Facebook Pixel
On the other hand, it collects data from websites or advertisements associated with Facebook posts using GTM. This tool helps to analyse user behaviour and track conversions from Facebook ads.
Google Ads
Finally, Google Ads, using GTM, utilises customer data to create personalised ads that target specific audiences based on their online behaviour, interests, and demographics. This allows for a more targeted and efficient advertising approach.
To enable the triggering of tools, we require the addition of a code snippet, specifically the GTM ID, to our website. This integration of GTM needs to be done by a developer, as it is essential for the analytics teams to gather and analyse data from the tools.
To start using GTM in your business manager and code base, follow the following steps
Requirement: GTM ID and cartridge path update.
Container setup in GTM
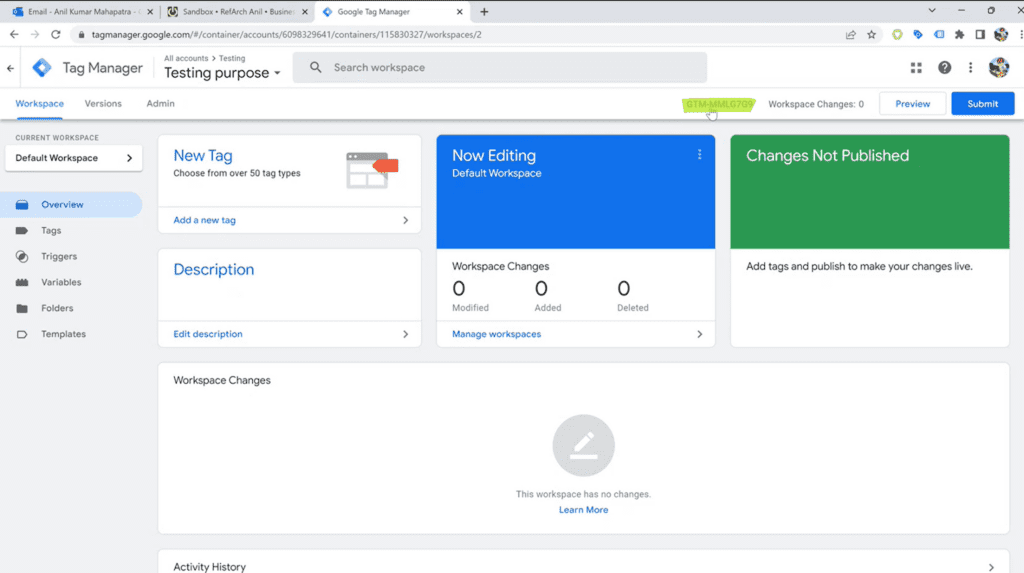
Step 1: Create an account at tagmanager.google.com and copy the ID given after creating the new account.
The ID is highlighted in green in the below image.

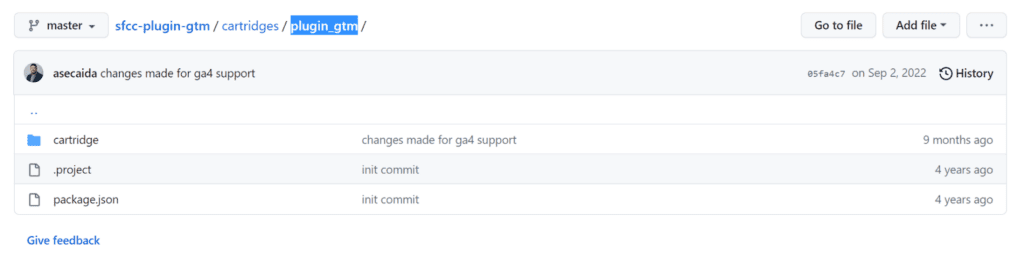
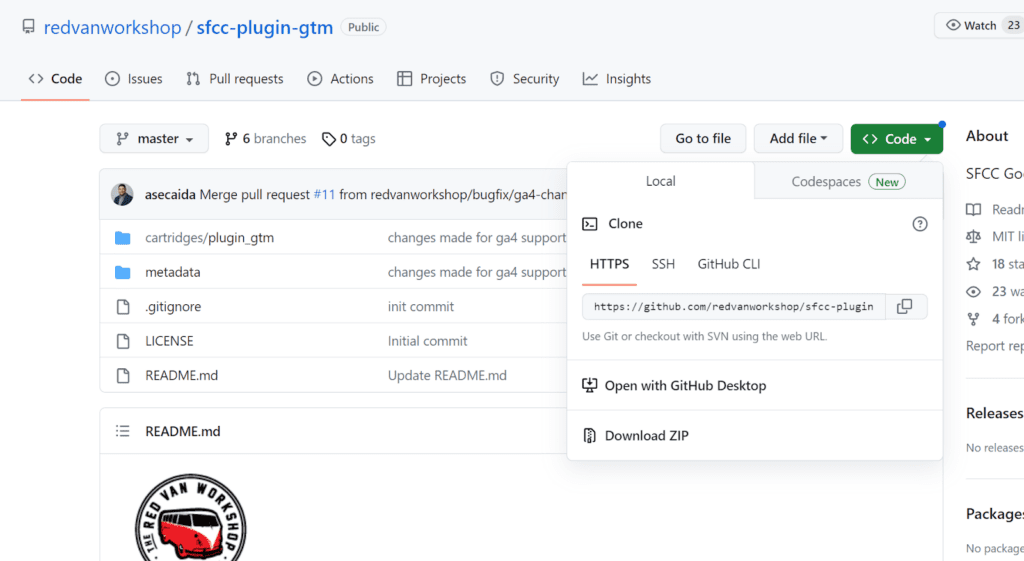
Step 2: Next, to add the plugin_gtm cartridge to your cartridge path, you need to go to the plugin_gtm repository on GitHub.
To do that, we can either create our own cartridge in the base code or use the existing ones that are given in the GitHub repositories. For reference, you can check out the link below.
https://github.com/redvanworkshop/sfcc-plugin-gtm After that, Go to cartridges/plugin_gtm , then copy the plugin_gtm folder name

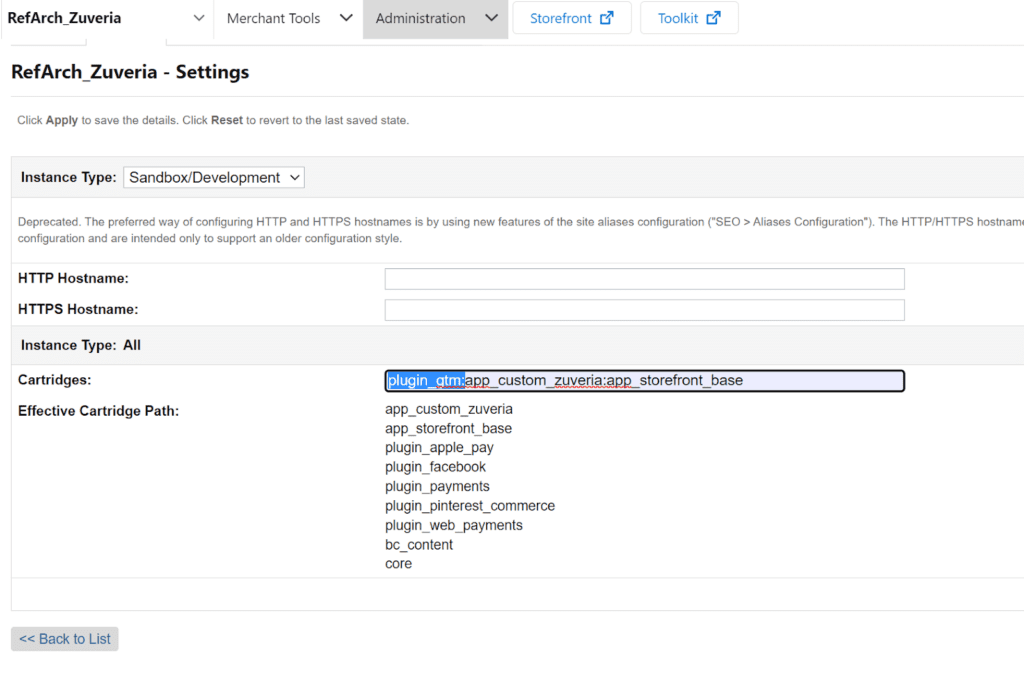
and configure it in your sandbox’s cartridge path under Administration> sites > manage sites > select site > settings. Make sure you configure this cartridge before your base cartridge.

GTM plugin integration in the code base
Step 1: After updating your cartridge path, we’ll have to add it to your code base as well. For that, go to your selected IDE (mine is vs. code) and clone your repository in your command prompt.
To do that, use the code: Git clone https://github.com/redvanworkshop/sfcc-plugin-gtm.git
By the way, we have taken the above link from here. We’ll also have to download the same zip file from our local storage. To download the zip file, you have a button named Download Zip, as shown in the image below. Make sure you unzip the zip file in your local storage after downloading.

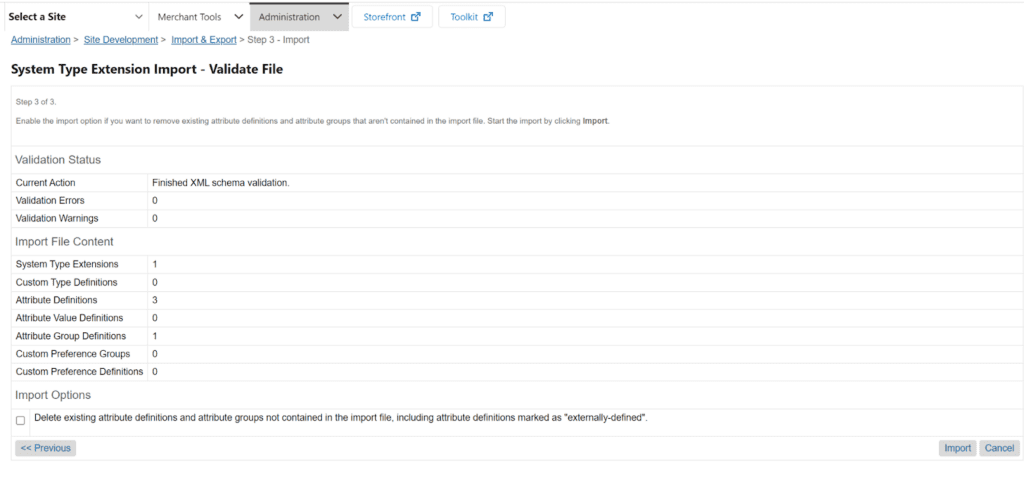
Step 2: The next step is to import the metadata found in the metadata folder named gtm_metadata.xml.
For that, we’ll have to go to Administration> Site Development > Import and Export > Upload > Choose File > Select your gtm_metadata.xml file from the metadata folder in your local storage. Select that folder once it appears in the BM and hit Import.

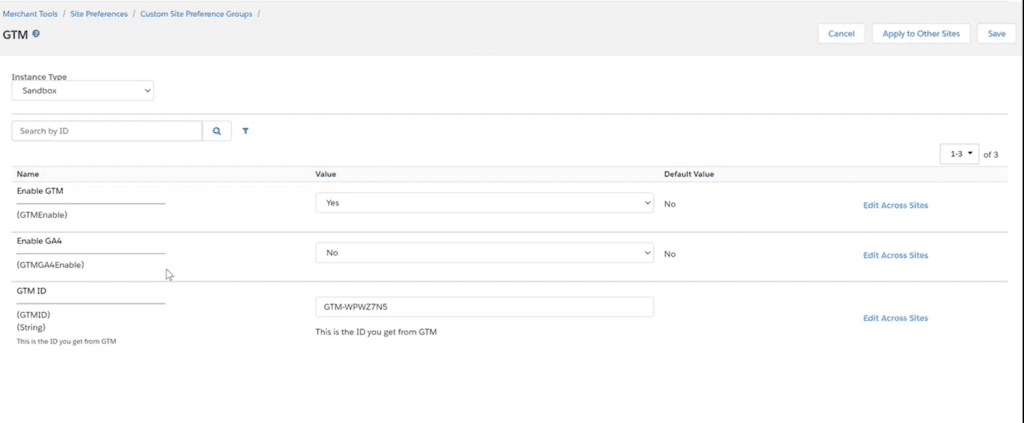
Step 3: After this, we’ll have to enable GTM and add GTM ID to Business Manager Custom Preferences.
For that, let’s go to Merchant Tools > Site Preferences > Custom Preferences > GTM.
In the GTM group, we’ll have to fill in the following attributes: Note that the value of the GTM ID in the following attributes is the same as your Tag Manager account’s ID.

Step 4: After setting up the entire environment, let’s do a quick test and see if it’s working. To test the implementation, we’ll have to first upload our code to the code base, and then we are going to use a tool called Google Tag Assistant Legacy (Chrome Extension)
The link to that one is here: https://chrome.google.com/webstore/detail/tag-assistant-legacy-by-g/kejbdjndbnbjgmefkgdddjlbokphdefk?hl=en

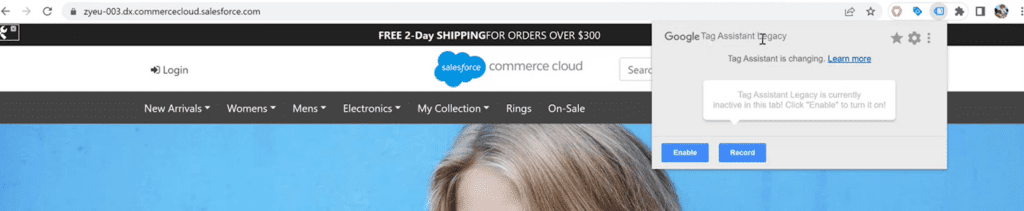
Add this extension to your Chrome Then, go to your storefront, enable this extension, and then reload your page.

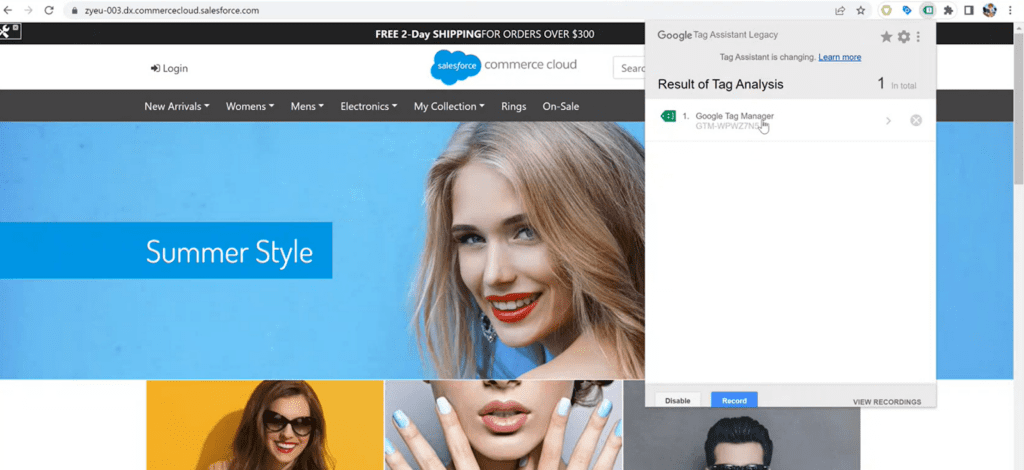
Here, you can see the GTM Tag Manager is there, under the extension, with your GTM ID. Click on your ID and go to the Data Layer to see all the analysis.
Here, you can see the GTM Tag Manager is there, under the extension, with your GTM ID. Click on your ID and go to the Data Layer to see all the analysis.

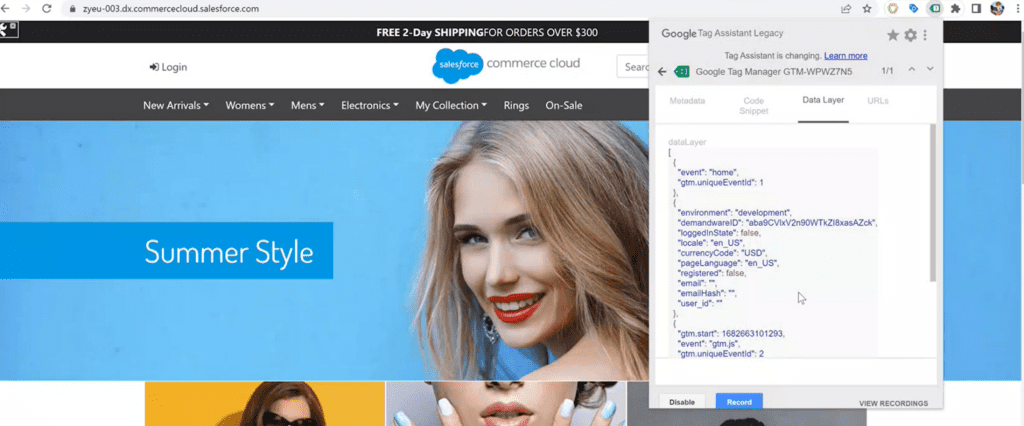
The analysis in the data layer can be seen like this:

In the above image, the “event” is “Home,” as you can see in the Data Layer. That is because you have navigated to the home page.
If you had gone to PLP, PDP, or even Quickview, the value of the key “event” would have been different. Based on different events, you can see different data in the data layer of the tool.
How to do personal customizations on GTM as per our client’s requirements
Now that you guys know exactly how to set your GTM up in both the sandbox and your code base Let us now check how to do customizations according to the client’s requirements.
For this, I’m taking an example of a Quickview click event.
Requirement: To send data to the GTM on that specific event (Quickview event)
Files altered
- tagmanger.js
- We can also gather some data from the controllers, models, isml, and client-side js files for your particular requirements or events and push it into the dataLayer object.
Points to remember
- If you want to send the data of a specific event, you must write the JSON under that event object in the tag manager. For example, if I want to send the data from the search bar, I’ll have to write the JSON under the searchshow object of the tagmanager.js file.
- Sending the data to the GTM should always be in JSON format.
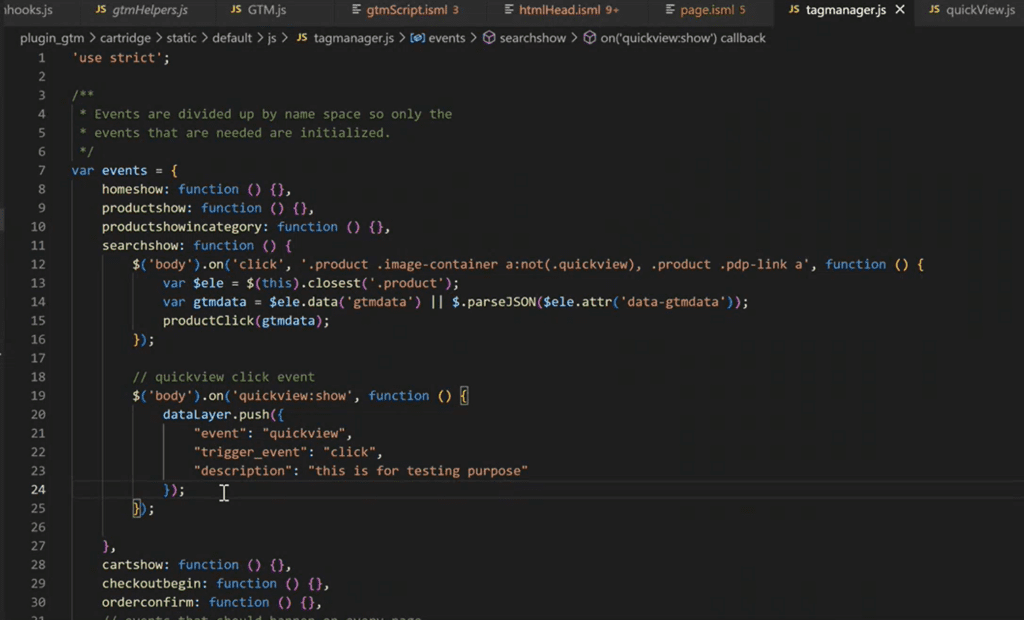
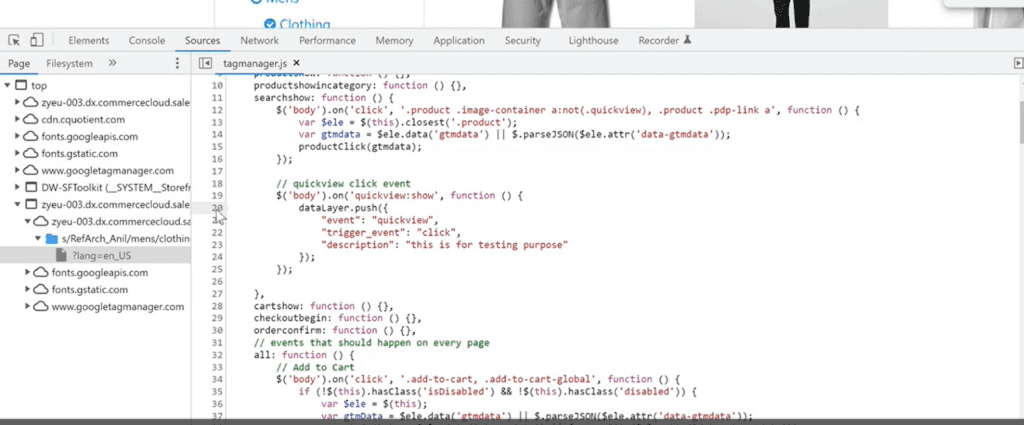
Step 1: Tagmanager.js

Here, As you can see, we wanted to send Quickview’s data to the GTM. For that, we have written a JSON under the quickview click event.
A few inputs to take from here are:
- searchshow: function(), on line number 11, is a function. GTM’s tagmanager file already has a function named searchshow, where we can do all the modifications related to the search-show page. Likewise, if I have any modifications to make on the cart page, I’ll write the code under the cartshow function.
- The naming convention for this one is such that, here, search is the respective controller’s name and show is the respective route name.
- Quickview: show—on line number 19—where we have used this Quickview:show trigger in the tagmanager.js file to push data to the dataLayer object on click of that Quickview button.
Here, Quickview is the respective client-side JS file name, and Show is the respective function name.
- “Event”—on line number 21—stands for the name of the event you want to send the data about.
- “Trigger_event” on line 22 is for the type of event. In our case, it’s a click event.
- “Description”—on line number 23—is the data that you want to send to the GTM. The data could be sent both statically and dynamically. Here, in our case, we are sending the static data.
But if it is required to send any dynamic data, then we can use a data attribute like data-gtmdata in an isml file to pass any object, and we can read that object on the client side like the following:
$selector.attr(‘data-gtmdata’); or $selector.data(‘gtmdata’);
Note: The data could also be sent using hooks.json.
Step 2
Refresh your storefront. Go to inspect > sources > do ctrl + p to open a new file in the inspect > type tagmanger.js > open that file and voila! Now you can see that your data has been uploaded to the JS file in the inspection. This also means that your codebase has been successfully attached to the GTM.

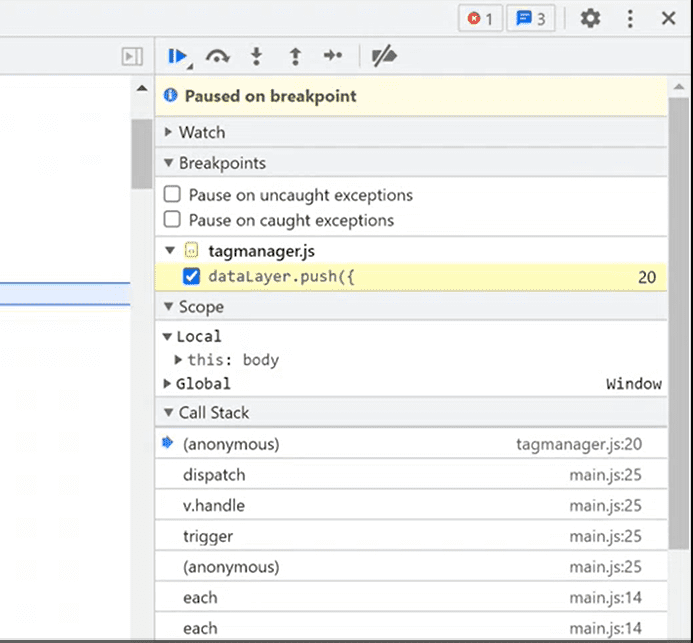
Step 3
Now put a breakpoint on the data layer. push to actually know where the data is being stored. Click on the Quickview button to start the debugger. We are clicking on the Quickview button because the event is related to that button.
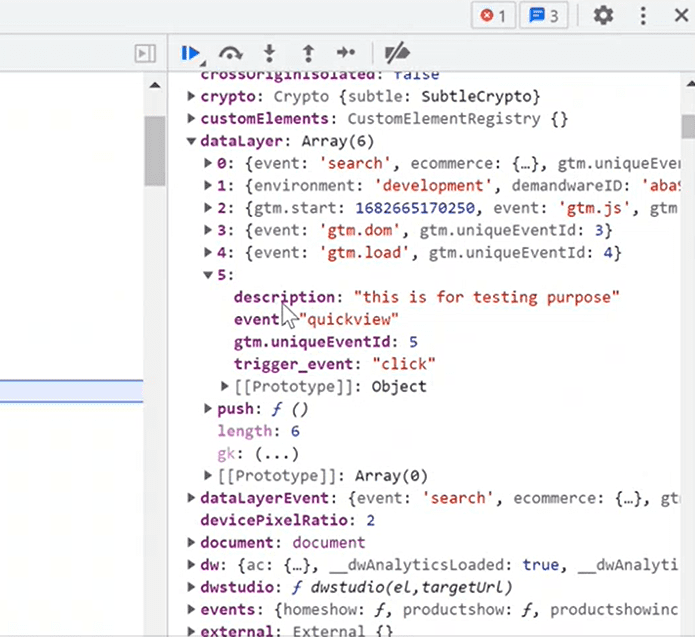
Step 4
Once the debugging is started, expand the global object and go to the data layer.

Step 5:
After the step-over, you can see that one more index is added to the data layer, which contains our Quickview event data. Now the same data will be passed to the GTM as well.

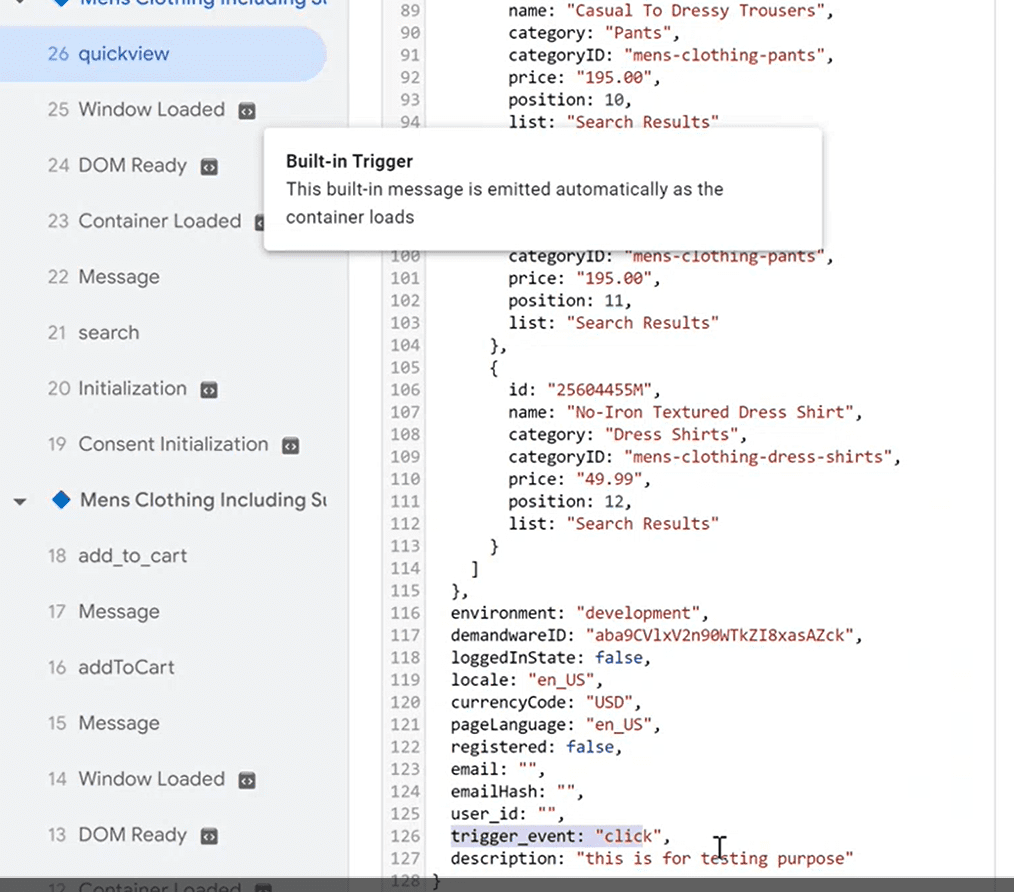
Step 6:
If you go to our tool tagassistant.google.com, you can see that our event is added, and the data is passed in that event.

This way, you can push your data to the GTM tool.
Conclusion
- GTM integration in Salesforce Sandbox and the code base is crucial for capturing and analysing user interactions.
- GTM allows marketers and analysts to gain insights into customer behaviour and develop effective strategies.
- Integrating GTM with Salesforce Community enables marketing teams to manage marketing tags without developer involvement.
- GTM integrates with tools like Google Analytics, Facebook Pixel, and Google Ads for detailed insights and optimised advertising campaigns.
- Implementing GTM involves container setup in GTM, plugin integration in the code base, and configuring GTM ID in Business Manager Custom Preferences.
- Testing the implementation using tools like Google Tag Assistant Legacy ensures accurate data capture.
- Customizations can be made in GTM based on client requirements, such as customising events like Quickview clicks.
- Modifying the tagmanager.js file and following naming conventions allows for structured data to be sent to GTM.
- The data captured in GTM can be analysed and optimised to enhance marketing strategies and the user experience.